WEEK 7 - MIDTERM & DOM ELEMENTS
LINK TO SKETCH

I did not change a lot about the look of the game since last week, but


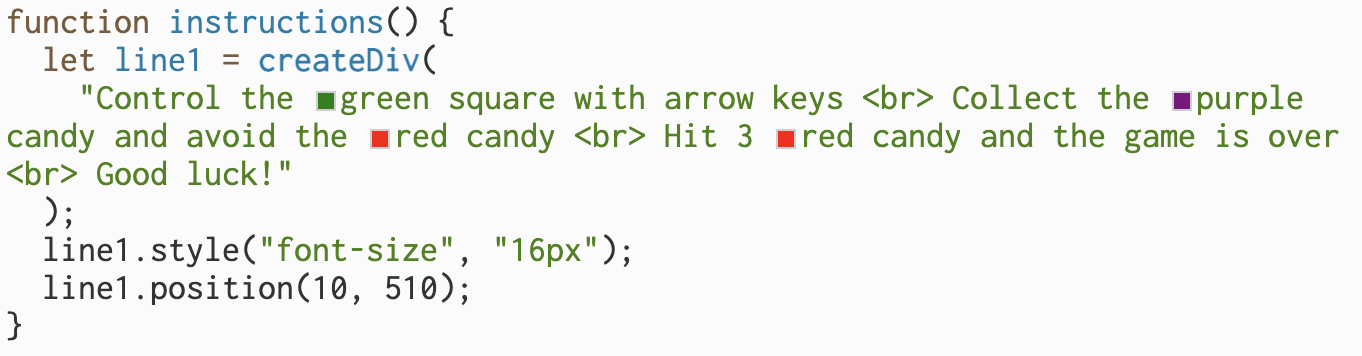
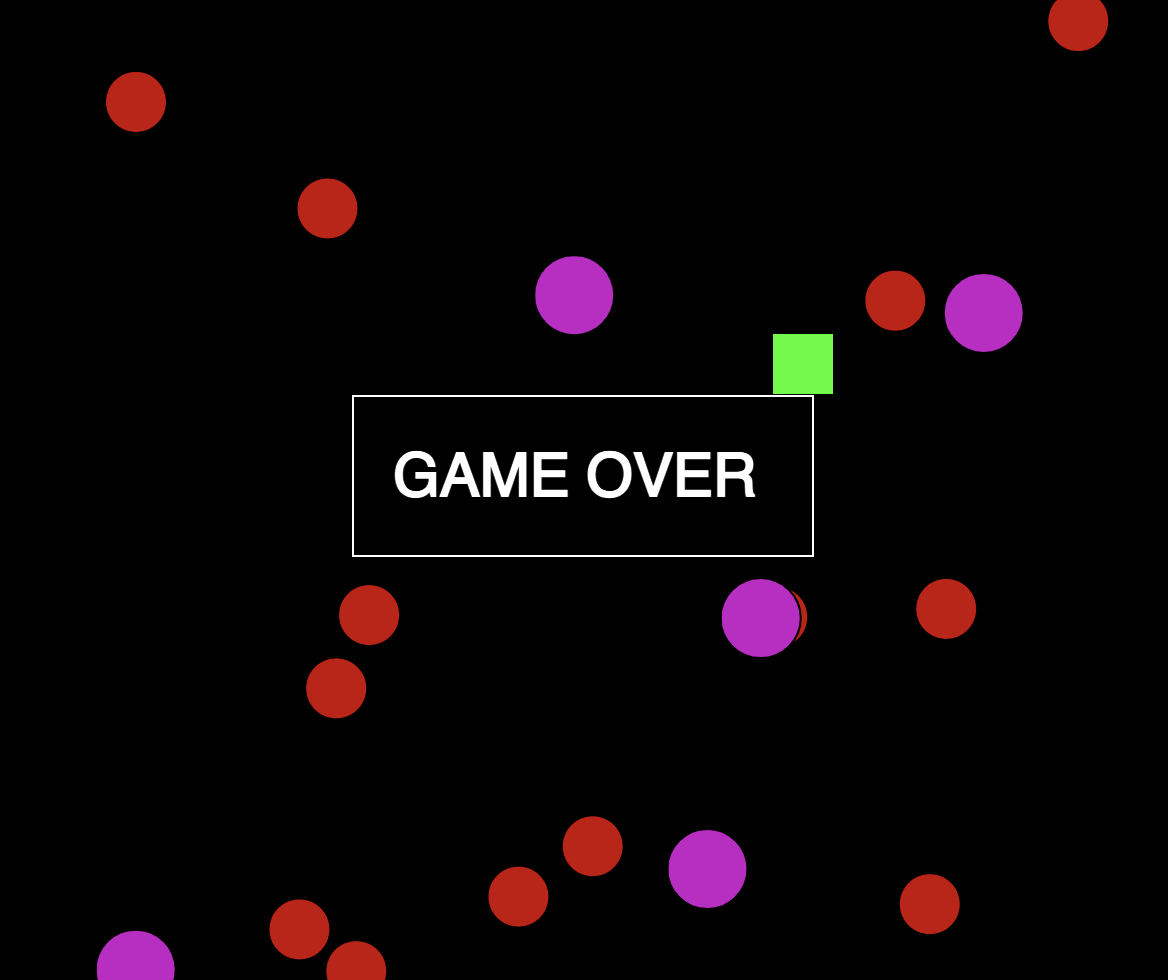
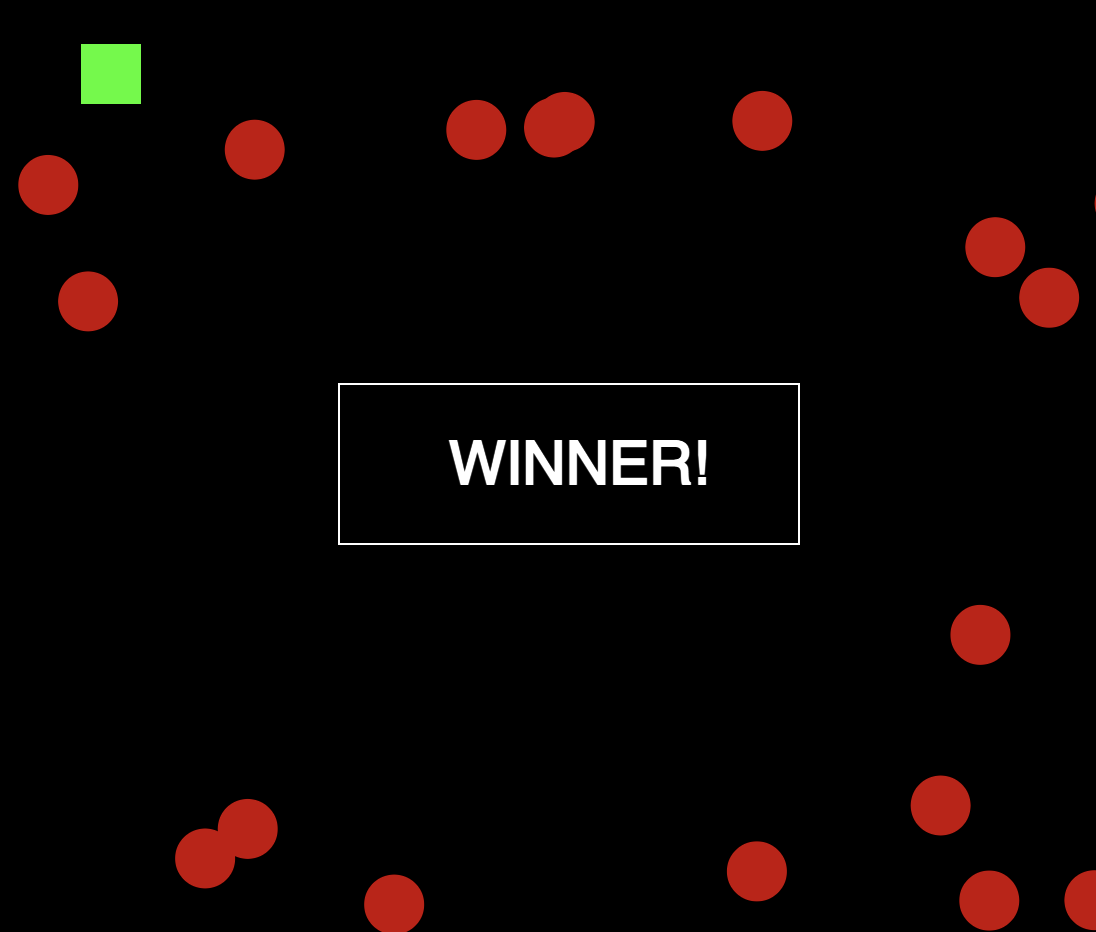
To avoid the issue of having to click on the screen to calibrate it to use the keyIsDown functions, I added a START GAME button on the screen that the player clicks on to begin. I also wrote the code that ended the game when the player hits 3 red circles, and the code for when the player hits all of the purple circles:




This is the new and improved delete( ) function that I used both the red and purple circles:

Overall, I am happy with this turned out. It was challenging because I hadn’t made a game before, but it wasn’t as hard as I thought, once I figured out the foundational issues.
HOMEWORK - DOM ELEMENTS
LINK TO SKETCH

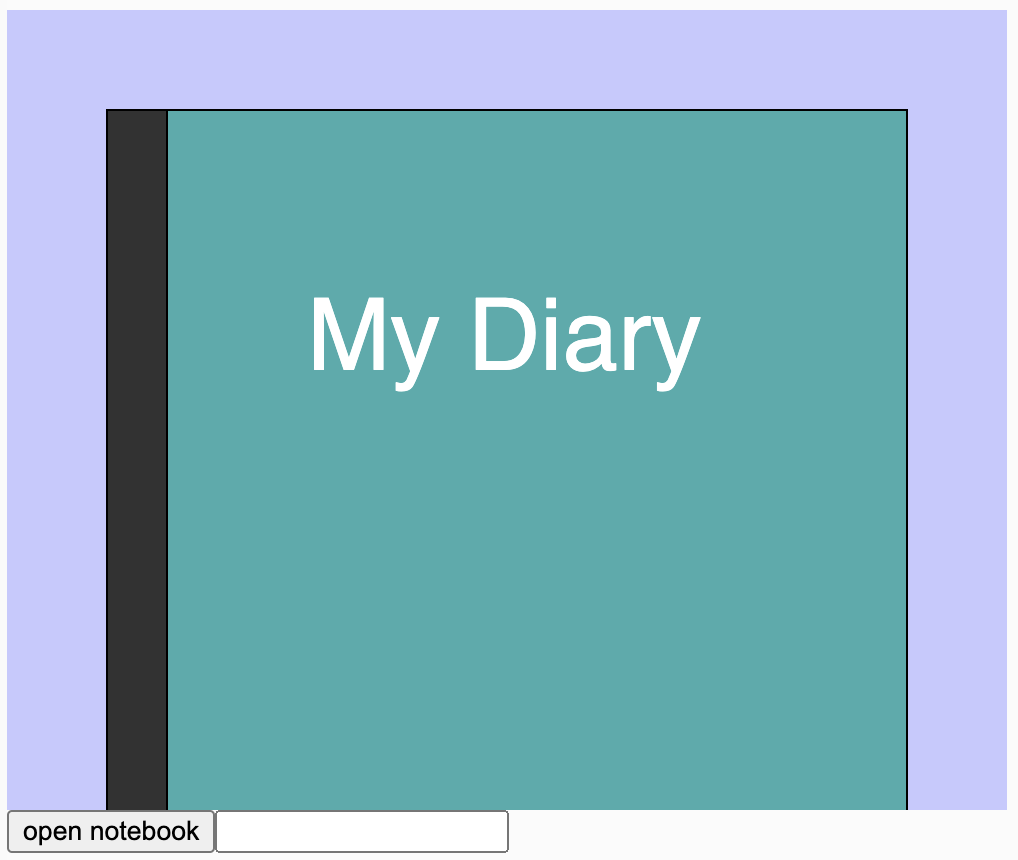
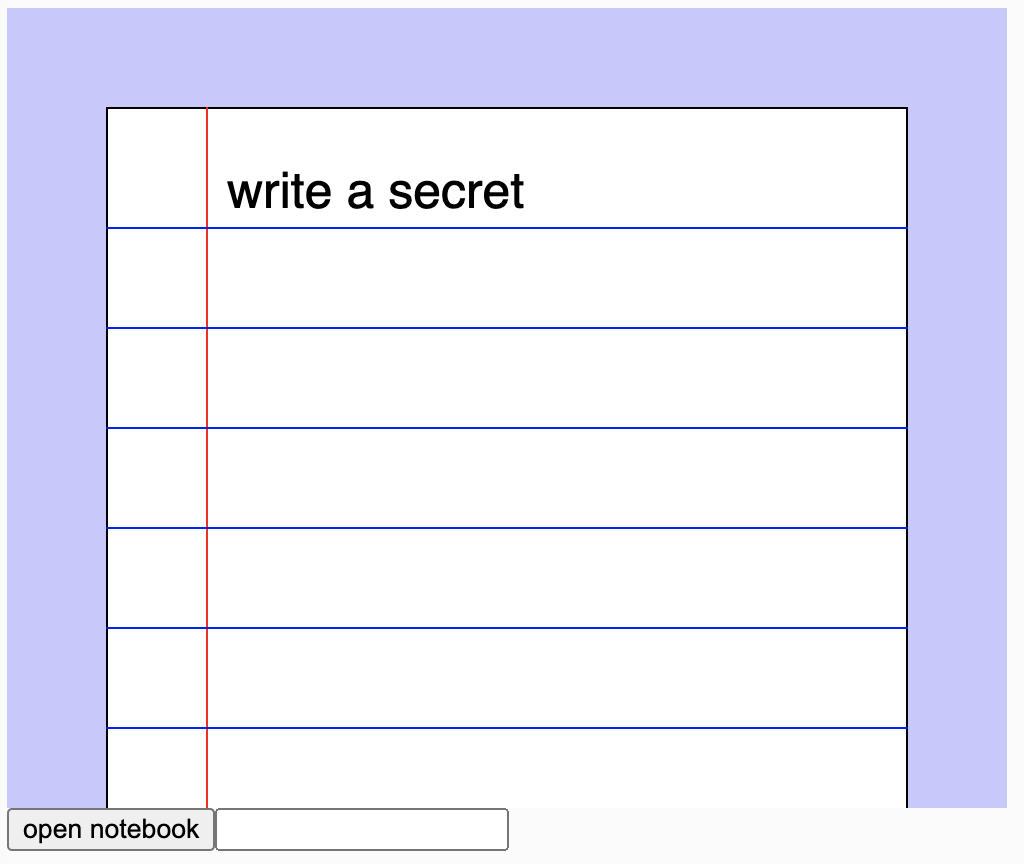
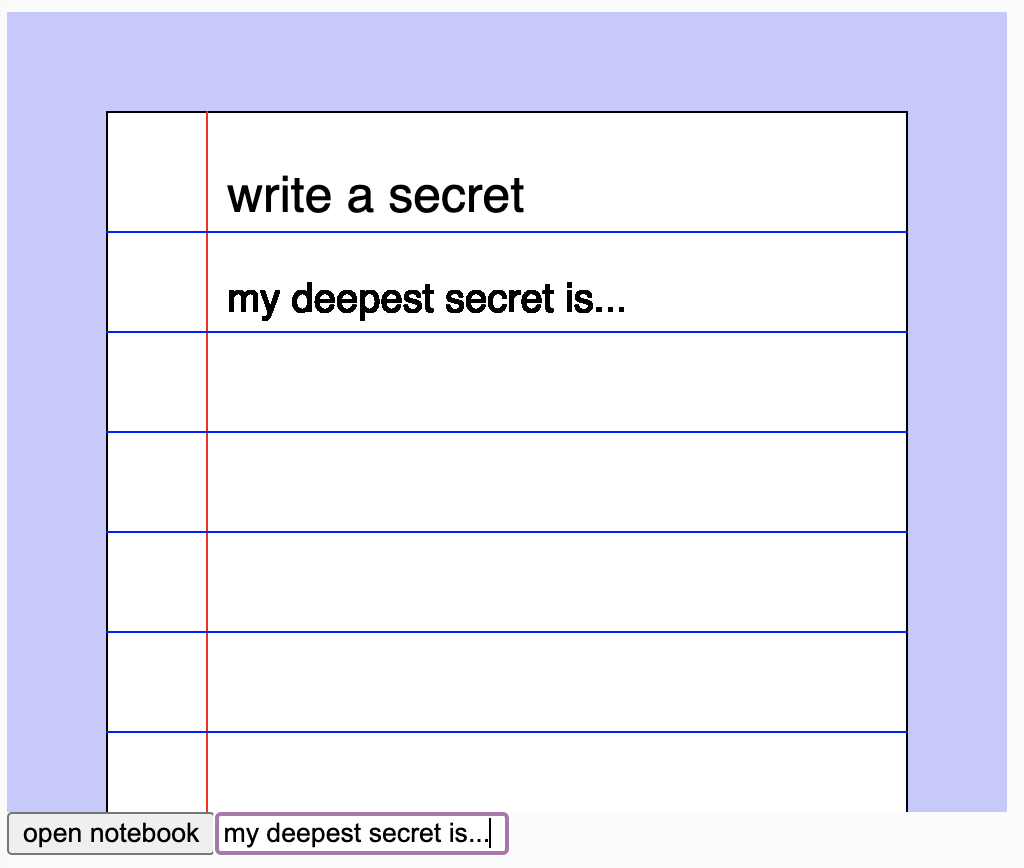
After watching the Coding Train videos, I was most inspired by the textInput feature to create this sketch. The user clicks the “open notebook” button and it brought to a blank notepad, with “write a secret” at the top of the screen. Whatever the person types in the box is then “written” in the notebook.


The part I stuggled with was getting things to be drawn on the scren in a specific order. I couldn’t figure out how to have text already in the textInput box (as a prompt - like “write a secret” without it showing up on the first page with the closed diary. The workaround I found was just to have the text already there on the top of the page instead of in the textInput box. I’ll need to play around with the different functions in my sketch to see what I’m missing. I think this could be a fun project to continue with, maybe I can have another button to “destroy” the notebook filled with secrets when the user is done.

