WEEK 1 - SELF PORTRAIT

LINK TO SKETCH
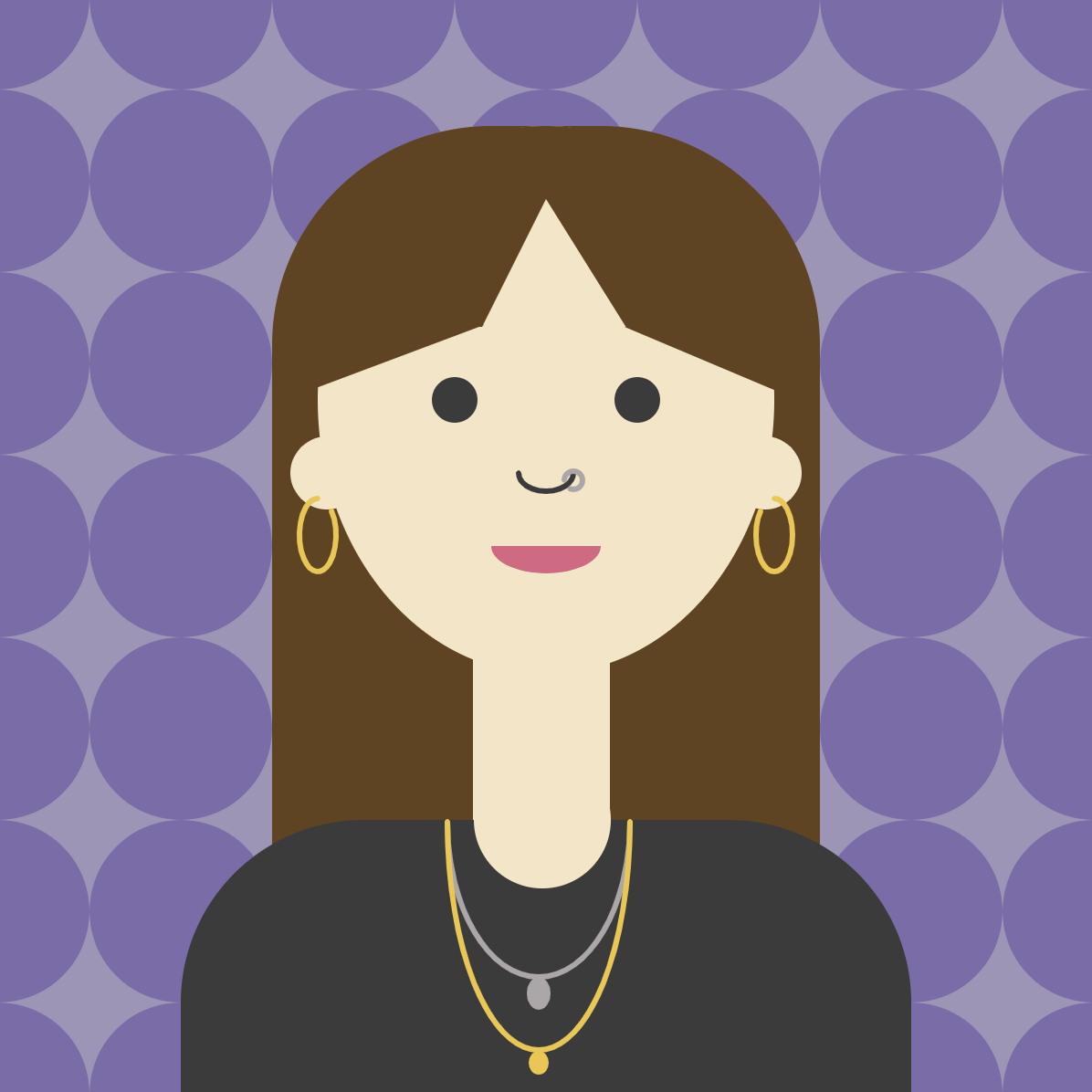
In doing this project, I realized I remembered more from the Creative Coding class that I took in the spring of 2020 than I realized. I started out with a purple background. I knew I would have to make a few different shapes using the same colors, so I set variables to recall the colors I would use.

I looked up how to print the x & y mouse location when you click on the canvas. I remember this was helpful in my previous coding class, instead of having to guess where to place objects on the screen.

From there - it was pretty simple to make the face shape (ellipse) and neck (rectangle + ellipse for the neckline of the shirt. The hair was a little difficult, I ended up adding a triangle of skin color to the middle to simulate the part in my hair, and added 2 more triangles on the sides of the bangs.



I wanted to include the jewelery I wear, but struggled using the arc() function. It took me a lot of trial and error to get the angles correct, and to have openings where I needed them to. I used arc() for the nose ring, earrings, nose, mouth, and the necklaces as well.


using the arc() function
This is what I used:

In other words, I created variables of x and y to be the “base” for which all the ellipses were created, starting at 0,0. I set it for when x and y are less than 700 (slightly bigger than the canvas so they’d fall off the edge of it), and set them to be 100 pixels apart. Then I wrote the ellipses themselves to have x and y position of the variables x and y that I set, with a width of 100 so they’d be directly next to each other.

