WEEK 5: Refactoring
ORIGINAL SKETCH / NEW SKETCH / GITHUB REPOSITORY
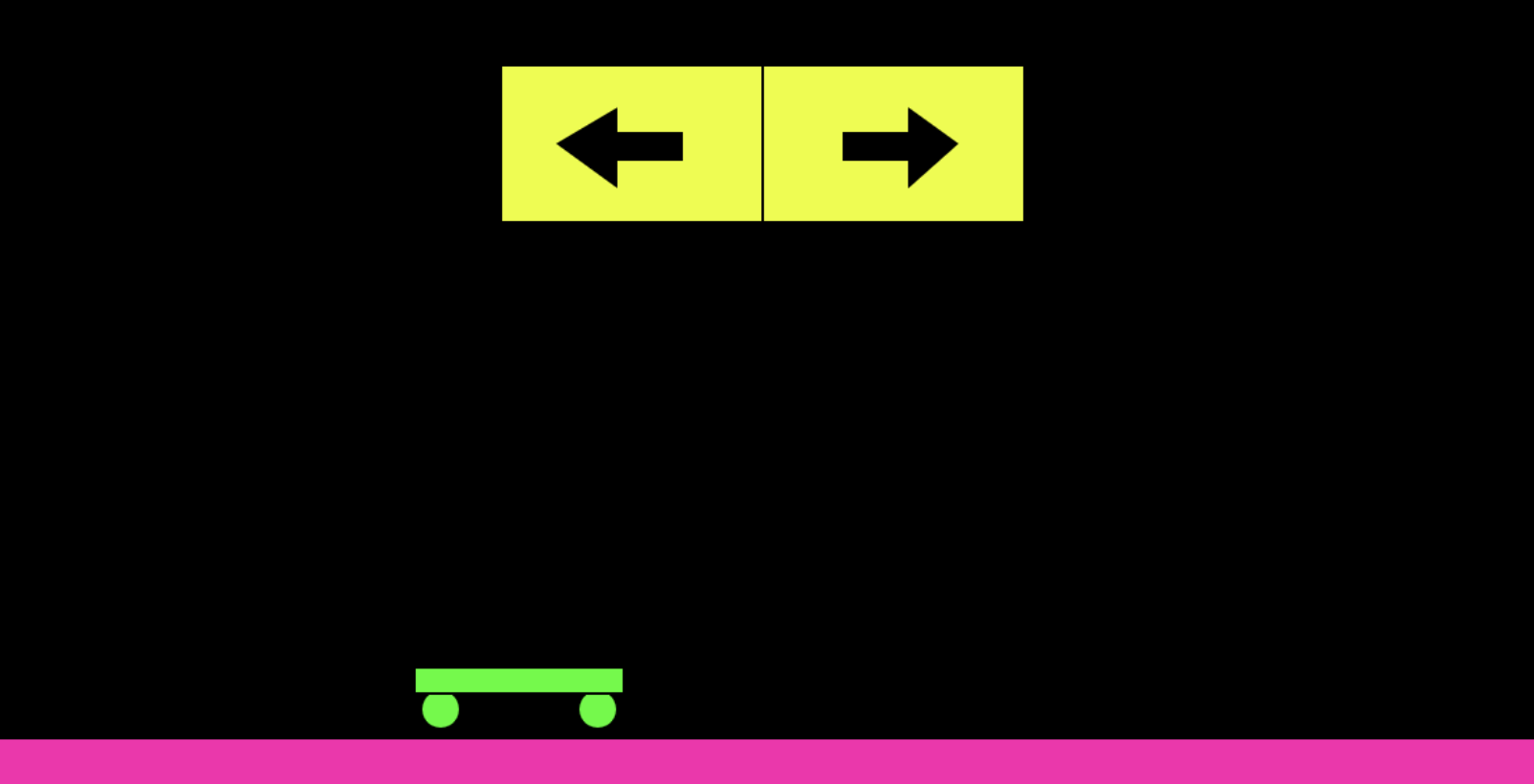
After some issues connecting to GitHub, I figured it out and set up a new project. I decided to try refactoring a sketch I made for ICM last semester.
![]()
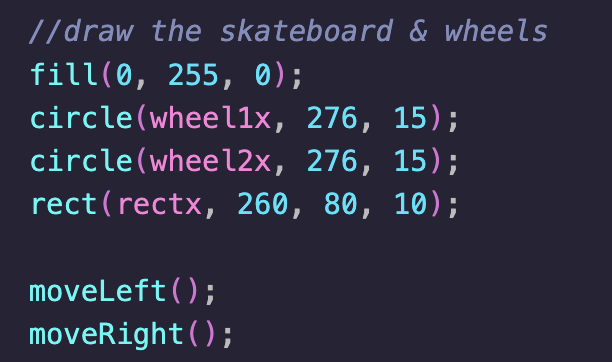
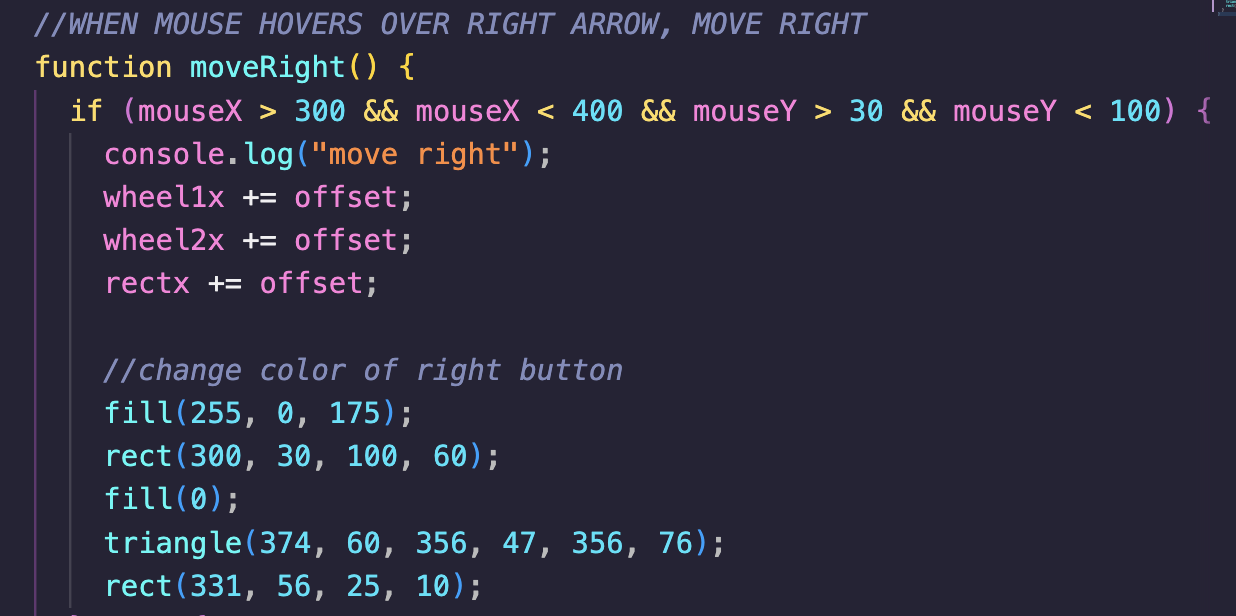
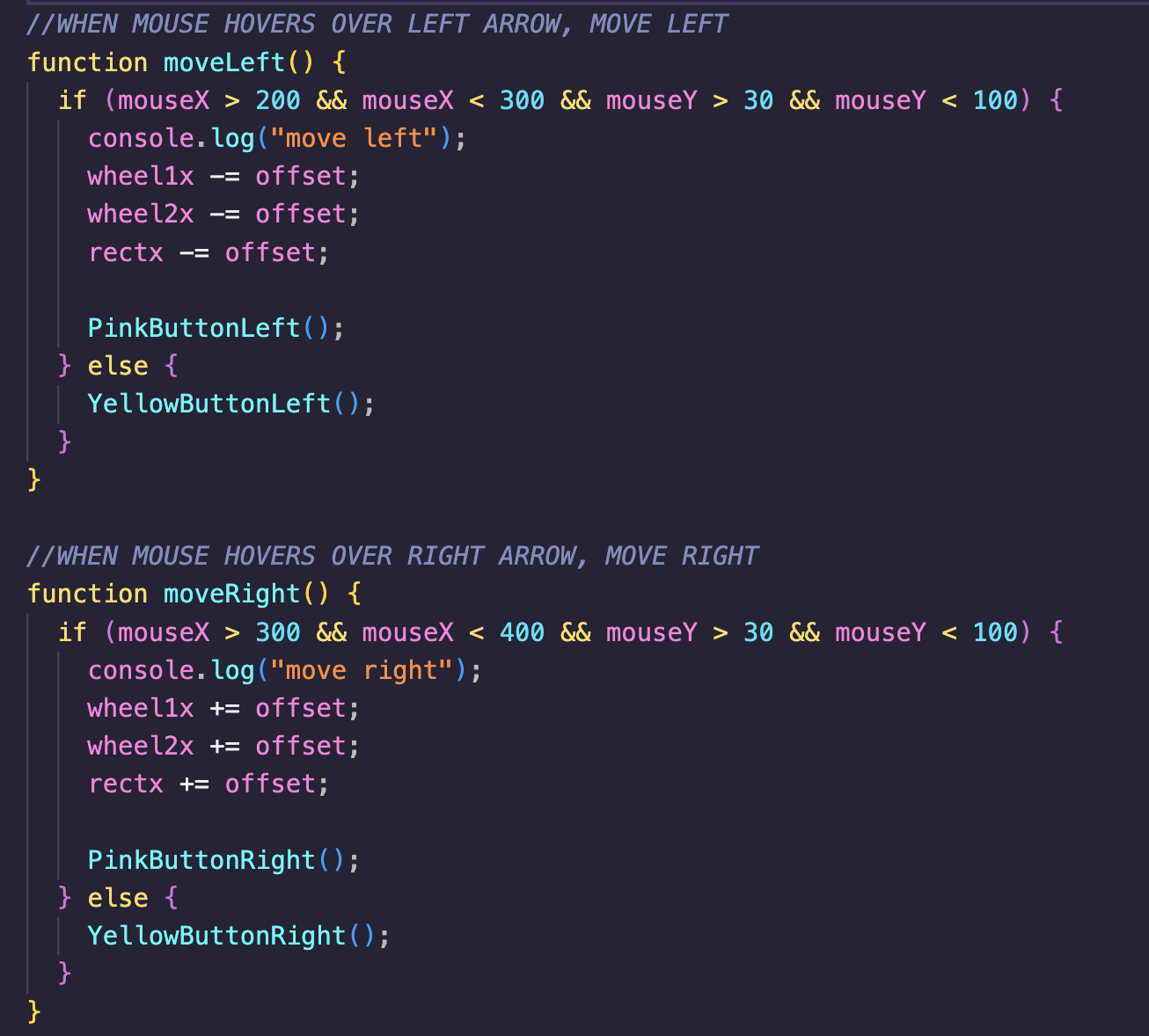
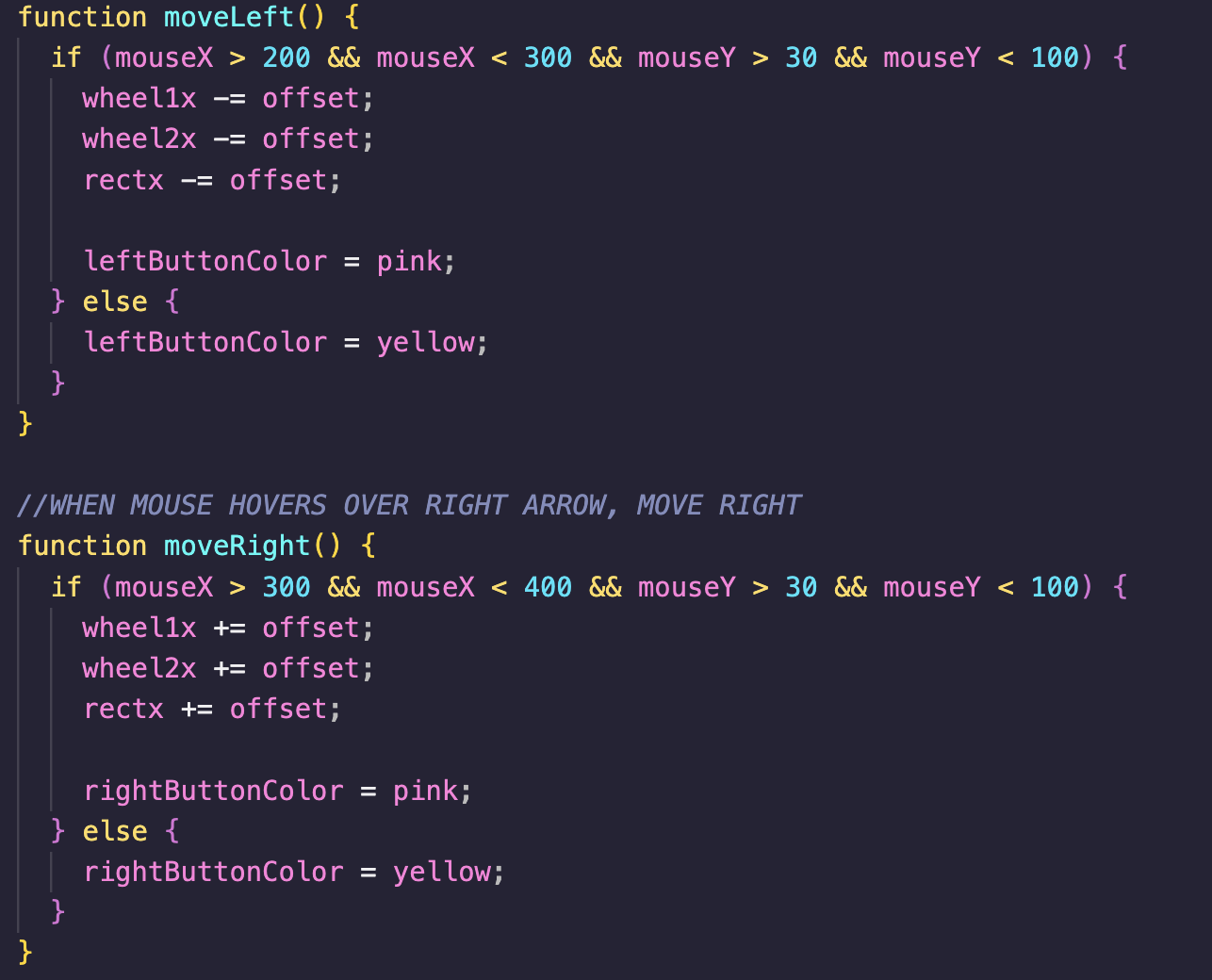
My plan for refactoring this was to make some sections of code into functions. I started doing that with moveLeft and moveRight, but I think I can do more than that. I will also break up code within functions into more functions to make it more readable.
![]()
![]()
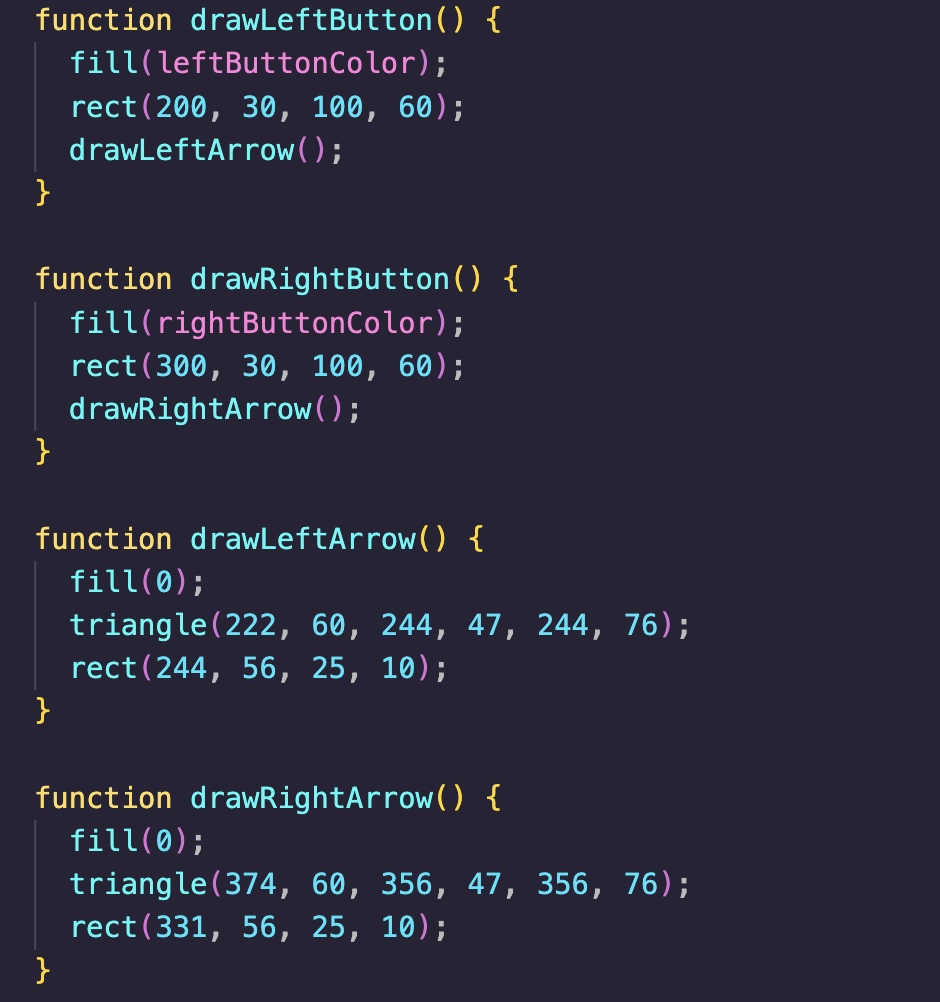
First, I made functions for changing the color of the buttons when you hover over them. When the mouse is over the left arrow, the yellow rectangle turns pink, and the same with the right arrow. I think it makes it easier to read and understand the code instead of a bunch of numbers and no variables, but I think there might be a better way to code this so the fill color changes without drawing a new rectangle and arrow over it each time the mouse hovers there.
![]()
lines of code: 98
I was able to change the code so that just the fill of the rectangle changed, which I think makes it cleaner and better.
![]()
![]()
While I like working in VS code for a lot of reasons (many of them being related to the overall look of it and it just being nicer to look at than the p5 editor, it’s hard to figure out where bugs are. Even when I open the console in Developer Tools, it can be tough to see what the problem is and where it is. In the web editor, it’s much clearer.
I really like being able to use Git for version control. I noticed that specifically this week this was helpful, when I was able to save my work and then try to clean up the code further. I didn’t know if it was going to work, so it was nice to know that I could go back to the previous version if I needed to. The syntax in the terminal is still something I am getting used to, but I think just practicing more will help.
After some issues connecting to GitHub, I figured it out and set up a new project. I decided to try refactoring a sketch I made for ICM last semester.

My plan for refactoring this was to make some sections of code into functions. I started doing that with moveLeft and moveRight, but I think I can do more than that. I will also break up code within functions into more functions to make it more readable.


First, I made functions for changing the color of the buttons when you hover over them. When the mouse is over the left arrow, the yellow rectangle turns pink, and the same with the right arrow. I think it makes it easier to read and understand the code instead of a bunch of numbers and no variables, but I think there might be a better way to code this so the fill color changes without drawing a new rectangle and arrow over it each time the mouse hovers there.

lines of code: 98


I really like being able to use Git for version control. I noticed that specifically this week this was helpful, when I was able to save my work and then try to clean up the code further. I didn’t know if it was going to work, so it was nice to know that I could go back to the previous version if I needed to. The syntax in the terminal is still something I am getting used to, but I think just practicing more will help.

