WEEK 4: Iterative Patterns Part 2
FINAL SKETCH HERE
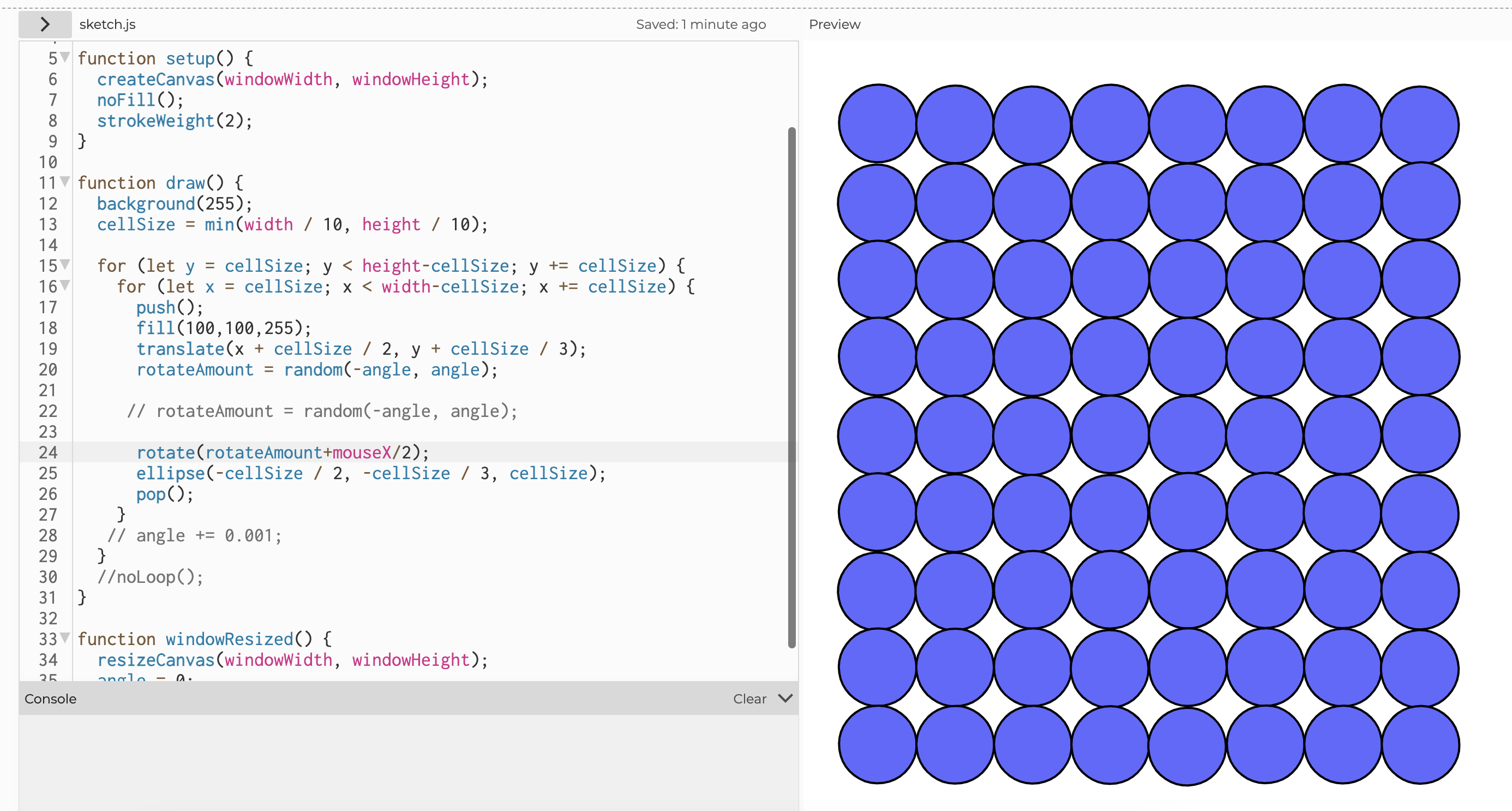
To play around with progression, I started with this sketch from the examples. I spent some time just playing around with some of the variables to see how it worked.
![]()
![]()
I changed the shapes around a little:
![]()
![]()
I’m a little stumped when it comes to mouse interactivity with a sketch like this, when the noLoop funciton has to be used. That’s keeping me from going further with this sketch.
What I originally wanted to do was have the shapes change size when you hover over them, but didn’t know how to start that. I figured I would need to create a class, but didn’t know how to make that work with noLoop so it wasn’t constantly changing on the screen.
To play around with progression, I started with this sketch from the examples. I spent some time just playing around with some of the variables to see how it worked.


I changed the shapes around a little:


I’m a little stumped when it comes to mouse interactivity with a sketch like this, when the noLoop funciton has to be used. That’s keeping me from going further with this sketch.
What I originally wanted to do was have the shapes change size when you hover over them, but didn’t know how to start that. I figured I would need to create a class, but didn’t know how to make that work with noLoop so it wasn’t constantly changing on the screen.
PRACTICE
1. Encode
Prediction: for loop to create a grid; the rotation looks random in some way toward the bottom, but increases overall.
After reviewing: The random angle rotation within a certian range toward the bottom is interesting, I wouldn’t have guessed that’s how that was achieved.
2. Encode
I started out trying to figure the code out from the output but was completely stumped, so I opened the code and wrote notes in the sketch. The thing I really can’t figure out is why the sketch doesn’t change when I comment out the line with translate(sqSize / 2, sqSize / 2);
3. Decode
I started trying to figure out this code first thinking that would be easier, but it was not. The -height thing is confusing to me - I haven’t seen that before. I can tell that it will draw a lot of circles but not sure what that will look like.
After playing the sketch, I still have no idea how this works.
4. Decode
My notes are in the code, I figured out it would draw a lot of lines, but the actual progression was unclear to me.

