WEEK 2: Iterative Patterns
FINAL SKETCH HERE
![]()
![]()
Removed the stroke, moved them apart a bit
![]()
Changed the stroke to increase acrosss the canvas and changed from circle to ellipse, played around with the dimensions
![]()
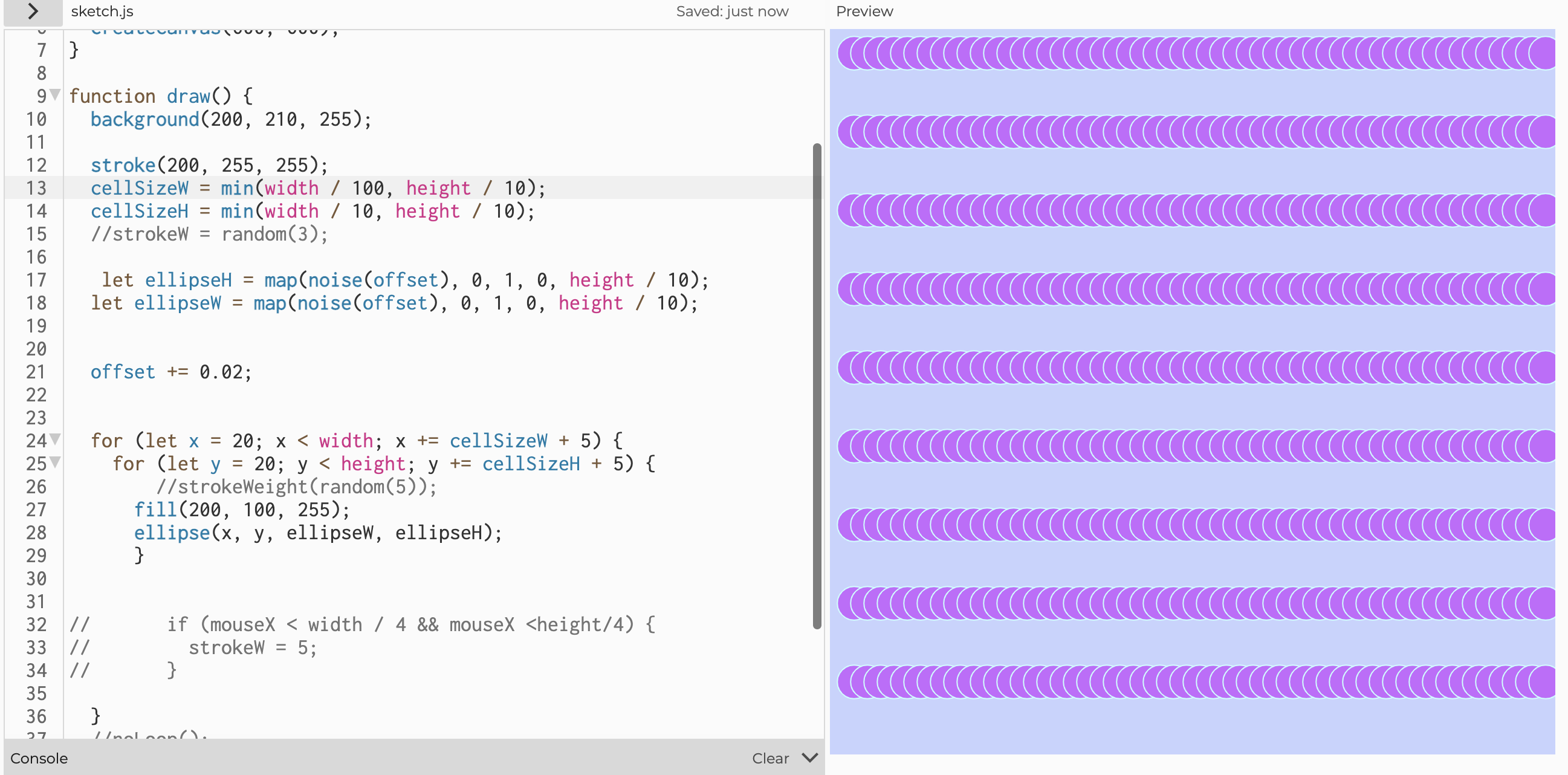
Started playing around with noise and placement of the circles to see if I can get some movement
![]()
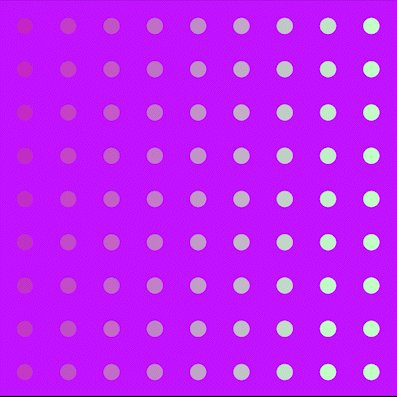
I added a color change like I did for the “review loops” code example, and I like how the gradient turned out.
![]()


Removed the stroke, moved them apart a bit

Changed the stroke to increase acrosss the canvas and changed from circle to ellipse, played around with the dimensions

Started playing around with noise and placement of the circles to see if I can get some movement

I added a color change like I did for the “review loops” code example, and I like how the gradient turned out.

EXAMPLES
1. REVIEW LOOPS
2. ENCODE #1
Prediction: uses random function to fill in some squares, starts with the same base code for a grid as the first example above.
After reviewing code: Using the variable “chance” is interesting. It makes sense now that around half of the square are filled in.
3. ENCODE #2
Prediction: Starts with the same base code for a grid as the first example above, but instead of making a square, it makes rectangles. The y value is a random value within a small range, but the rest of the dimensions are the same for all of the rectangles.
After reviewing code: My prediction was correct, this makes sense to me.
4. DECODE #1
5. DECODE #2 - I don’t understand the makeTileDesign part

