
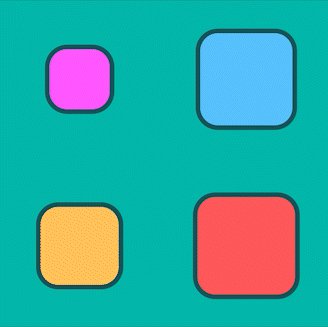
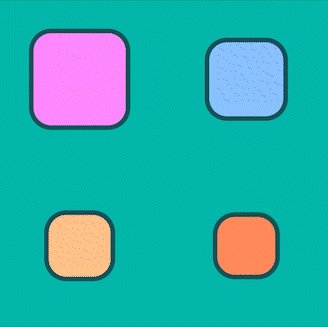
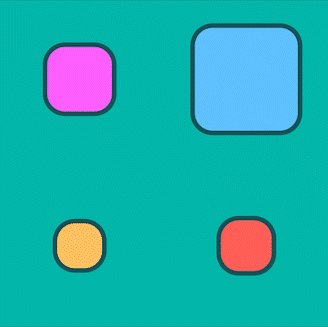
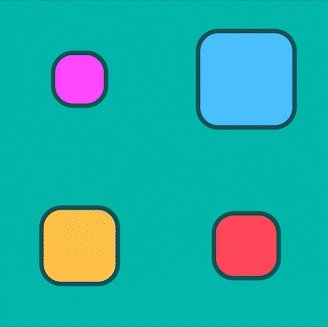
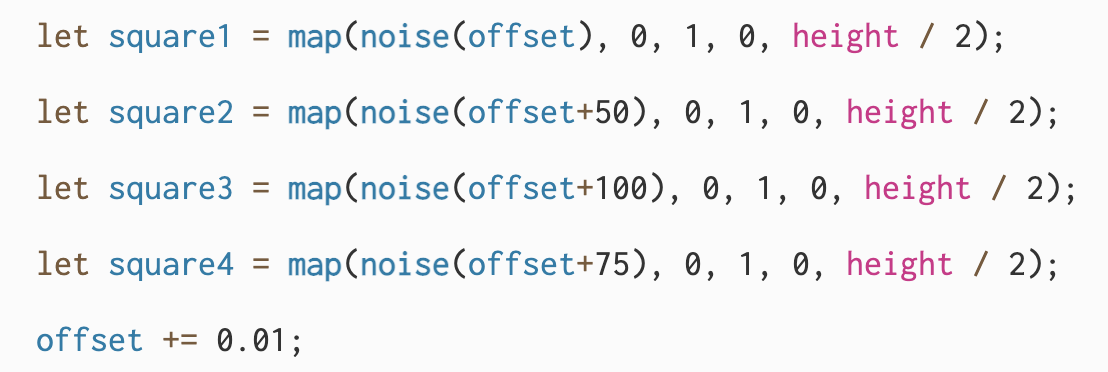
For this assignment, I wanted to make a sketch that incorporated the “smooth” movement that you can get using the noise function. Using what I learned from the Graphing Perlin Noise video, I applied the same principles of moving a circle’s coordinates to changing its size instead. This is what I came up with first:


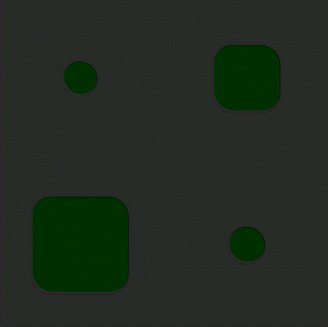
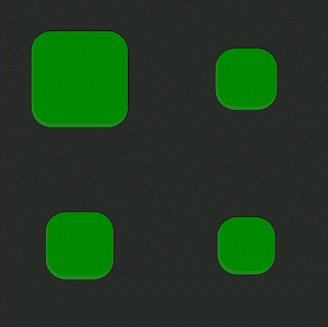
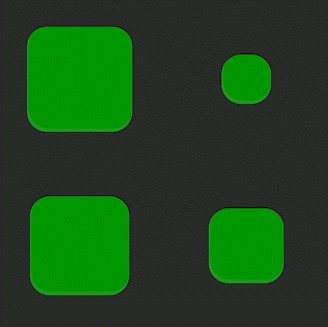
I also changed the squares to have rounded corners; I liked this effect because they look like they turn into circles when they get small enough. Also at this stage I played with the color, because I wanted to find a way for the color to continually change independently of each other. I went back with the noise function and made one variable that had values from 0 to 255, and set it as different places in the fill( ) setting. This got me to my final design, which has 4 different colors changing independly of each other while using the same variable.


DECODE EXAMPLES
Sketches with notes written before playing the sketch:
Decode 1
Decode 2
Decode 3
Decode 4 - this one is weird to me - I’m confused by the placement of functions
Decode 5 - I don’t get the tx += 0.01; & ty += 0.01; part at the end --why is it in the getEndPoint function? What’s it doing?

