



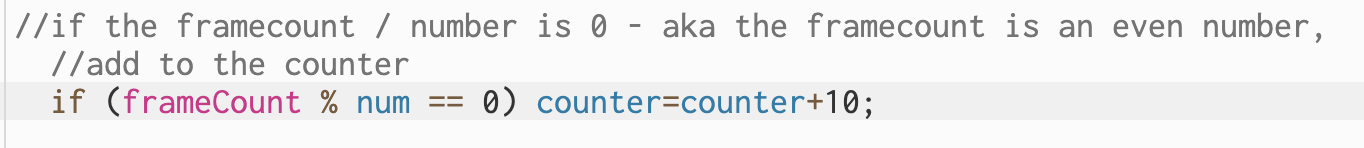
I want to play around with the speed that the squares seem to move in a circle, but I am having trouble with the % part of the code. I know what the terms mean individually but can’t wrap my head around how it’s playing out here.
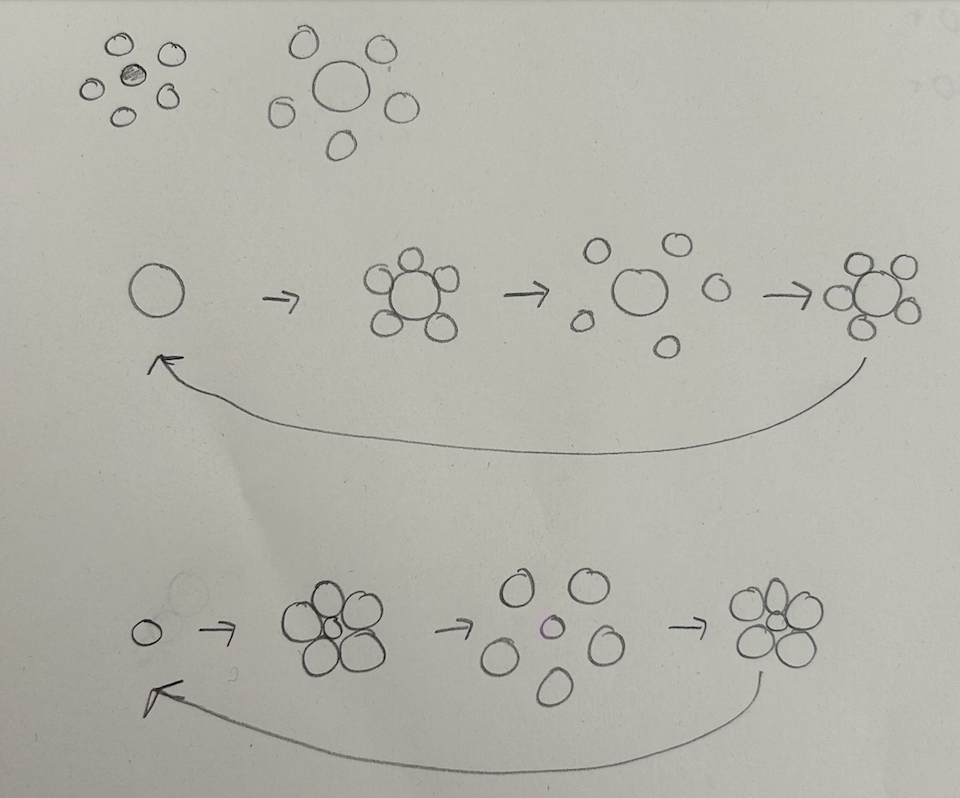
Update: I figured it out. I wrote outwhat the code is doing in plain english, and saw that it was only increasing the counter variable when the frameCount was an even number, which it why it wasn’t moving smoothly. Once I took out that if statement, it ran smoothly. (SKETCH)




ENCODE 2

ENCODE 3

ENCODE 4
![]()
ENCODE 5

SPECULATE
- Resizes for canvas width & height
- y = height/2
QUESTIONS AFTER REVIEWING CODE
- let x = map(sin(angle), -1, 1, xStart, xEnd); ???
- why “angle”?
SPECULATE
- Adding to stroke width with every frame using variable
- Set max stroke weight, once reached then subtract
QUESTIONS AFTER REVIEWING CODE
- let amount = sin(angle)/2 + 0.6; ???
- why do we need to use sin(angle) for this?
SPECULATE
- circle x & y change with every frame
- stroke transparency changes?
QUESTIONS AFTER REVIEWING CODE
- Did not expect to use translate for this
- why do all of these use minDimension? I get why it’s used here (I think) but what’s its role overall?
SPECULATE
- draw circle with specific level of transparency
- transparency starts at max level, then decreases
QUESTIONS AFTER REVIEWING CODE
- DId not expect to use rotate - would this work to just draw each circle at specified points to create the circle shape?


